
Introduction
Process
Inspiration
User Interviews
During the ideation phase of the project, I conducted two interviews to build an idea on what struggles were to help create structure for the design. An interview script with 10 open ended questions were asked with an interview time of 15 mins.
Pain points of a few employees:
-
View their points (reprimanded system for not showing up to work or calling out)
-
Viewing paid time off balances
-
Submit & modifying requested time off
Ideation
User Stories
High
-
As an employee, sign into the portal so that we know we are accessing our account details
-
As an employee, view our paid time off (PTO) so that we do not have to call human resources support
-
As an employee, view points so that we know we are reprimanded for taking unexpected time off
Low
-
As an employee, request time off so that we do not have to call human resources support

User Flow
-
A path with steps created for user navigation
-
Helped me create a flow for the design of individual screens

Site Mapping
-
A path with steps created for user navigation
-
Helped me create a flow for the design of individual screens




Low Fidelity Wireframes
-
The basic view of the screens with minimal color and functionality

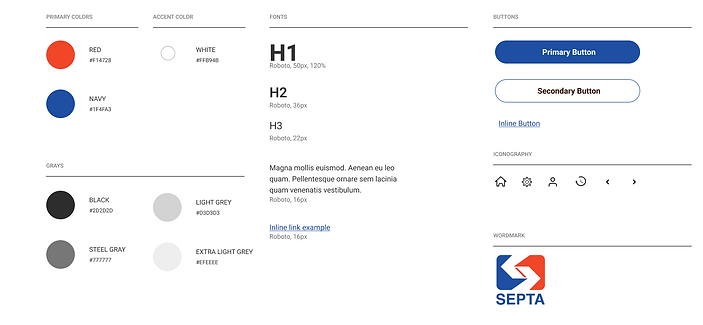
Style Guide
Here I created a style guide that included similar design elements that exist within the Septa branding guidelines today. I ensured that this style guide included all the basics to what a style guide should compose of.
Implementation
High Fidelities
-
The close to final screens for a live mobile application

